DevTools (開発ツール)
- Chrome (Chromium basedなら何でも,Braveとか、Edgeとか)
DevToolsとは、ブラウザの開発者向けツールのこと。これをうまく使うことで、開発速度を向上させたり、Webサイトのデバッグがしやすくしたりできる。
F12キーまたはCtrl + Shift + Iで開く。(Webページを右クリックして「検証」や「調査」でも開ける)
押してみよう!

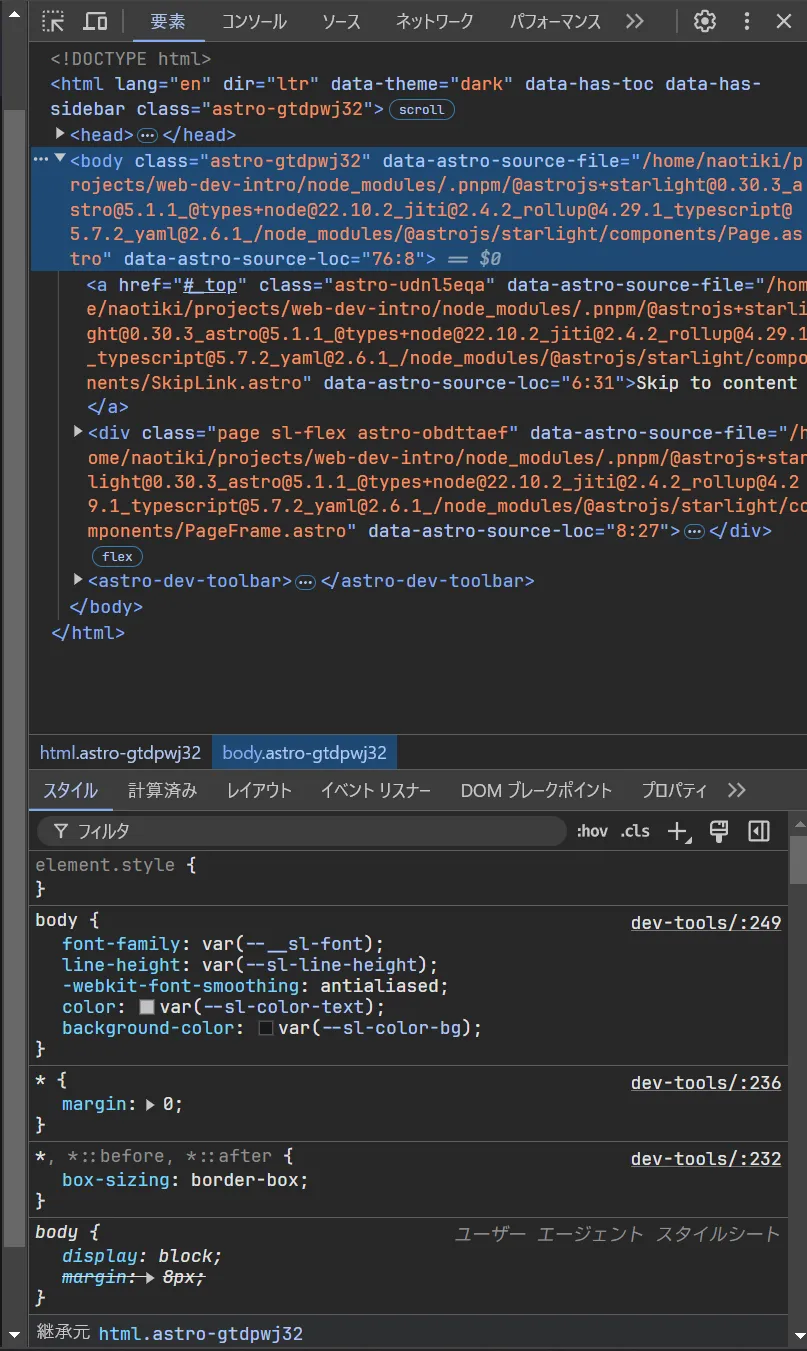
こんな感じの画面が出てくるはず。
ここからはタブごとに便利な機能を紹介する。
現在見ているページのHTML要素を確認できる。また、HTML、CSSの編集もできる。
要素(ページ内のどこか)を右クリックして「要素を検証/調査」を選択すると、その要素がインスペクターに表示される。
または、インスペクターの左上にあるカーソルアイコンをクリックして、要素を選択することもできる。

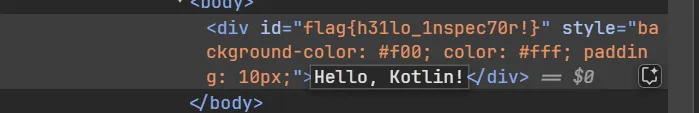
試しに下のHello, World!の要素を「検証/調査」してみよう
↓
id="flag{h31lo_1nspec70r!}"が見れればOK。
また、文字を変更することもできる。
インスペクターの変更したい文字の部分をダブルクリックすると編集できる。

つまり、こんな画像を作るのも簡単だということ。

これまでの説明の通り、DevToolsはブラウザ上のHTMLはもちろんのことCSSやJSも変更できる。
これをうまく使うと開発速度を上げることができる。
インスペクターを使うと、CSSをすぐに変更し、その結果を見れる。
例えばdisplay:flexはとても便利だが、自分のやりたいレイアウトを実現するにはどのようなスタイルを指定すればいいのか、わからないことがある。(少なくとも私は)
そんな時、DevToolsには便利な機能がある。
display:flexを使った上のデザインを下のように変更したいとする。
↓
Developer Tools (開発者ツール) - MDN Web Docs 用語集 | MDN
開発者ツール("DevTools" と略されます)は開発者がソフトウェアを作成、テスト、デバッグするのを助けるプログラムです。
